
Tips for the Web builder
Last Updated 23 March 2024
|
How to make a WEB SITE
|
|
|
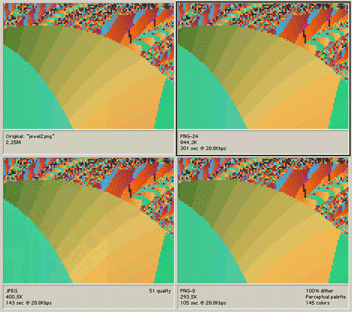
Interlaced GIF & Progressive JPEG is common standard now on the Web. PNG is new and a good quality format
replacement for GIF (see my test) : The amount of data is much smaller, but it has the same quality.
For photos it's better to choose JPEG, but for drawing pictures (logos, maps & graphics) GIF & PNG8 are better.
PNG24 is no option because it's much to big for web use. It needs some experience before you choose the right format.

How to work with Web-Format (work with the compare windows) Example : Compare Test |
For Continuation Go to Meta Site
 Books I can recommend maybe also available in English, but these are in Dutch :
Books I can recommend maybe also available in English, but these are in Dutch :
>>> Bouwen van Websites voor Dummies / David & Rhonda Crowder <<<
Beginners book for website Design, with lots of tips & tricks.
It's very basic but a lot of usefull and structural information
Look out for Building with HTML 5 For Dummies.

© MNX2010 Web & Logo Design
All rights reserved
Mailme for further information or suggestions

Back to TOP